Hello devs, This is my 3rd post on Hashnode so far. So today in this post I would like to share some are very cool Chrome extensions for the Frontend developers and believe me these extesions are so useful and saves lot of my time during programming. These all extions are my favorite.
So here are the following Chrome extensions and I hope you'll like them as well:
JSONView

This Chrome extension helps you to validate and view JSON documents. It is very useful to see the payloads as in JSON format for your api calls.
You can configure JSON parsing method in options page:
the default method (JSON content is extracted from displayed page) is faster but can (in some rare cases) alter or fail to parse the JSON content.
the safe method costs an extra XMLHttpRequest request (JSON content is extracted from the HTTP response) but is 100% safe.
Talend API Tester

This is very popular extension among the developers. It helps you to visually interact with REST, SOAP and HTTP APIs.
Talend API Tester following features in free edition:
- Send requests and inspect responses
- Validate API behavior
- Interact with REST or simple HTTP APIs through a visual and easy-to-use UI
- Visualise and inspect responses of different format (JSON, XML, HTML, images...) using different views (raw, pretty, preview)
- Validate responses with assertions (status, headers, XML and JSON body, response time...)
- Easily import your Postman Collections, Swagger / OAS / OpenAPI and HAR (HTTP Archive).
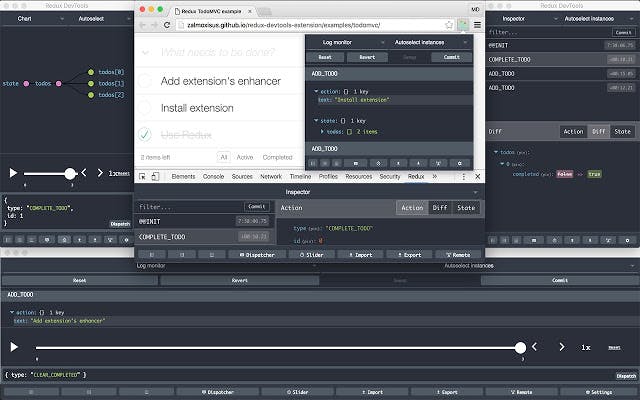
Redux DevTools

If you are working in Angular project then this extsions is very useful.
Redux DevTools for debugging application's state changes.
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state.
Please watch below video how to use it's features:
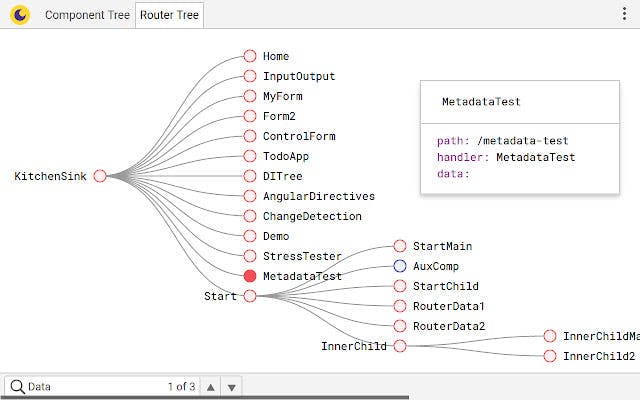
Augury

This is the 2nd most recomended extsion for Angular developers. It extends the developer tools, adding tools for debugging and profiling Angular applications.

Augury is a Google Chrome Dev Tool extension for debugging and visualizing Angular applications at runtime.
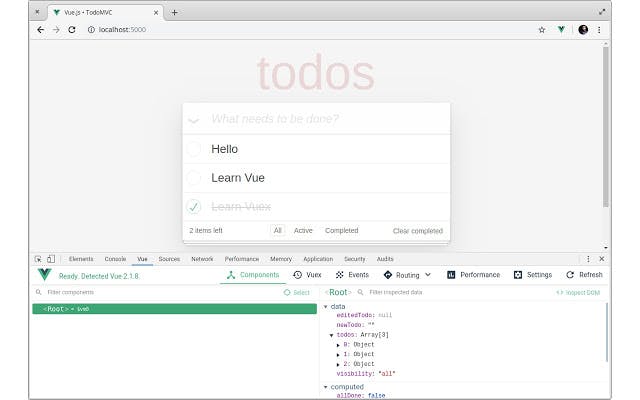
Vue.js devtools

This extsion let you debug Vue.js application. It is quite powerful extsion and easy to handle. In my opinion it is Vue killer feature – it's like dev tools on application level.
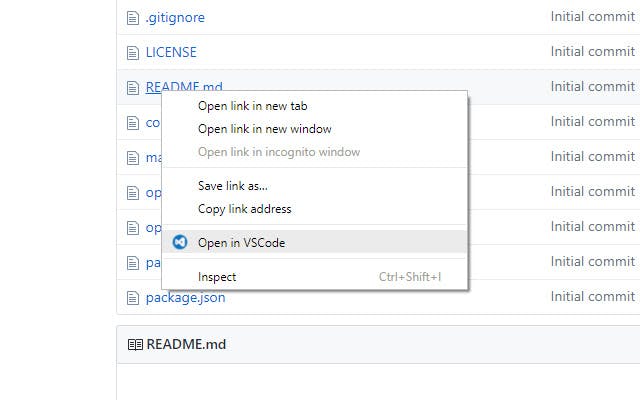
Open in VSCode

This extension let you to open Github and Gitlab links in VSCode directly.
Just right click on any link to a file and select "Open in VSCode". You can also click on line links to open the file to the specific file.
Once you have installed, make sure to configure the extension in the options page.
You can do this by right clicking on the "Open in VSCode" icon in the extensions bar on chrome, and then selecting "Options".
Awesome Autocomplete for GitHub

Add instant search capabilities to GitHub's search bar.
Simple and discreet extension that enhances GitHub's search, letting you search for repositories and people faster than ever.
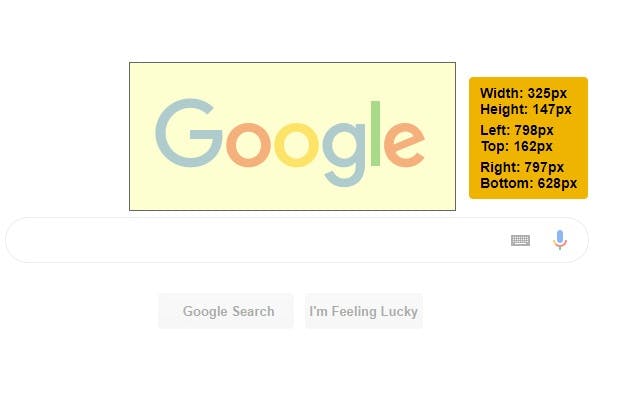
MeasureIt

MeasureIt is useful app for measurement width and height of webpages. Measure it in pixels.
MeasureIt shows positioning and dimensions in pixel points. You can measure height and width of elements on web page.
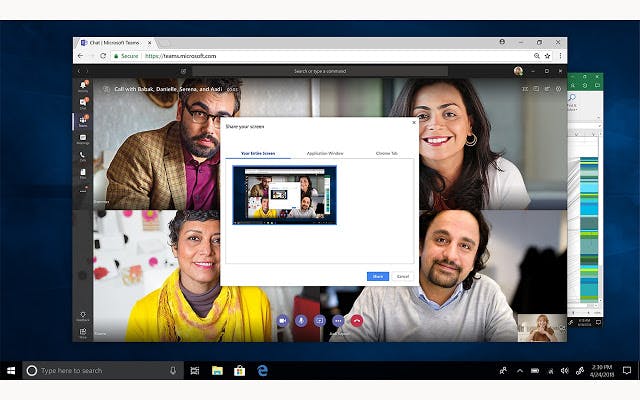
Microsoft Teams Screen sharing

Share your computer screen in a Microsoft Teams meeting When you use Chrome to make a Teams call or join a meeting, the Google Chrome Extension lets you:
- Share your screen
- Share any desktop app
Share any Chrome tab
ColorZilla

ColorZilla, one of the most popular Firefox developer extensions with over 5 million downloads is finally available for Chrome!
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program.
Key features:
- Eyedropper - get the color of any pixel on the page
- Advanced Color Picker (similar to Photoshop's)
- Ultimate CSS Gradient Generator
- Webpage Color Analyzer - get a color palette for any site
- Palette Viewer with 7 pre-installed palettes
- Color History of recently picked colors
- Displays element information like tag name, class, id, size etc.
If you like above Chrome extensions then please do let me know your opinion by commenting below. I would love to read your comments.
So stay tuned until next post and have a great day!
Goed dag!
